2011. 2. 24. 16:07 개발
Facebook App(앱) 만들기 기본 Setting & Guide - 2
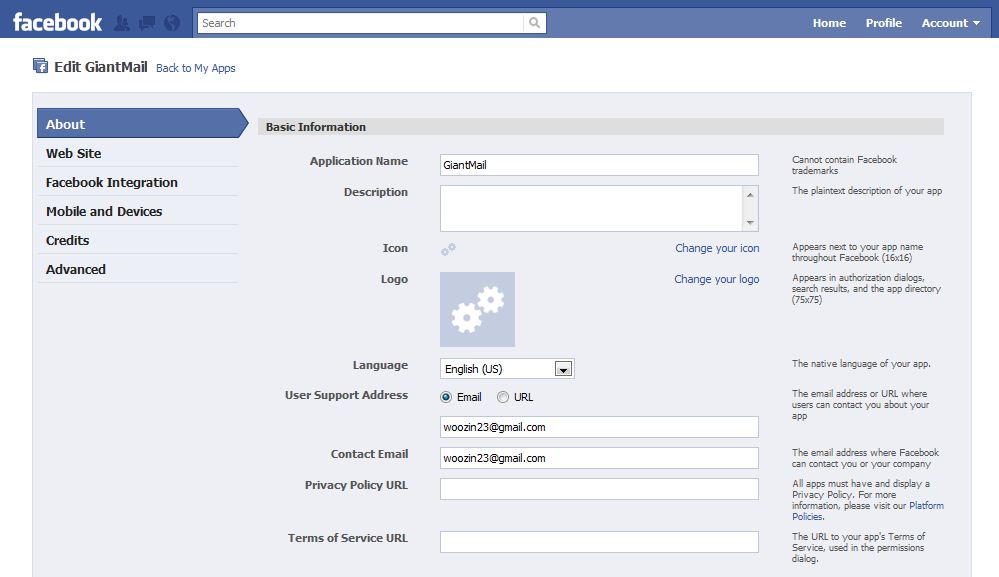
자 이제 2번째 가이드다 . 앱이 등록이 되었다면 이제부터는 본격적인 코딩이다.
긴장들 하자 . 이 2번째 가이드에서도 준비물이있다.
※ 준비물 : Html 에 대한 작은 지식, Javascript 에대한 기본 지식, PHP에 대한 작은 지식
필자가 이제부터 진행하려는 방향은 앱자체를 알려주지않는다.
그저 앱페이지의 Decoration 과 Development 를 위해 그 기초를 깔아주는 것에 지나지 않을뿐이니 그점 염두해 두도록 한다.
그럼 이제부터 Facebook App 에대한 기본지식을 간단히 알려주겠다.
1. 사용자 측면에서 앱의 설치는 SighUp(가입) -> Login(사용자 인증) -> Request of Permission(앱 허가-인증) -> Enjoy App(앱 사용)
2. 개발자 측면에서의 앱준비 과정은
* 웹서버 세팅(간단한 앱일경우 Javascript 만 가지고도 생성이 가능하고 스케일이 있거나 보안이 요구되는 앱은 Php를 인식하는 서버세팅이 필요하다.) - 서버세팅에 관련한 포스팅은 추후에 올리겠습니다.
* Index.php 혹은 index.html 페이지 코딩
* 정상적인 App 설치 모듈 완성
그럼 이제부터 웹서버세팅에 대해 간단히 소개를 하고 본격적인 코딩에대해 알아보자
웹서버 세팅을 위해서는 크게 선택권이 2가지가 있다.
1. DB 사용을위한 Php 개발환경
2. 이미 제작 해놓은 온라인 플래시나 웹페이지의 표시를 위한 자바스크립트 코딩환경.
여기서 개발자가 2번을 선택하게 된다면 거의 모든 브라우저가 Javascript를 지원하기 때문에 딱히 별다른 서버세팅이 필요 없다고 할 수 있겠다. 그러나 1번을 선택하겠다면 APM세팅이 완료된 웹서버가 필요하다. 일단 필자가 이것까지 다 설명할 수는 없으니 좋은 참고자료의 링크를 남기겠다.
>>우분투 서버의 APM 세팅 가이드 : http://blog.naver.com/PostView.nhn?blogId=talmudic7&logNo=150092064617&redirect=Dlog&widgetTypeCall=true
그럼 이제부터 코딩을 시작해보자.
아 일단 index 파일을 만들어야 할곳은 서버(Linux기준)의 '/var/www'이 될 것이다.
그 예하에 만든 index 파일을 개발자가 등록한 App의 Canvas가 읽어오는 것이다. 그리고 자신의 IP(혹은 도메인)을 인터넷 주소창에 쳤을때 나오는 페이지는 index자체, Facebook Apps에서 준 도메인을 인터넷 주소란에 쳤을때 나오는 것은 이제 App페이지가 보이는것이다. 이것은 직접 해보면 바로 알 수 있다.
1. FB 자바스크립트 Loading
먼저 Facebook 의 기본 JavaSDK를 읽어오기 위해 로딩의 과정이 필요하다.
Java SDK를 로드해보자 html의 <body>에 이코드를 붙여넣는다.
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({appId: '당신의 App ID', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
document.getElementById('fb-root').appendChild(e);
}());
</script>
>> 그렇다면 이제 Facebook 에서 제공한 Javascript 기능들이 import 된 셈이다.
2. 그다음 Request of Permission (허가요청) 를 위한 부분을 집어넣자.
역시 <script> 내부에 작성할것.
window.fbAsyncInit = function() {
FB.init({appId: '당신의 App ID', status: true, cookie: true, xfbml: true});
/* All the events registered */
FB.Event.subscribe('auth.login', function(response) {
// do something with response
login();
});
FB.Event.subscribe('auth.logout', function(response) {
// do something with response
logout();
});
// Login , Authorize , Permissions check
FB.getLoginStatus(function(response) {
if (response.session) {
// 이미 내 앱을 설치한 user가 할 동작
// location.href = "http://apps.facebook.com/당신의AppURL/";
}else{
// 내앱을 설치하지 않은사람이 할 동작
// Browser Entire Redirection to Request permission Page.
top.location.href = "https://www.facebook.com/dialog/oauth?client_id=당신의AppID&redirect_uri=당신의AppURL&scope=user_likes,publish_stream";
}
});
};
소스코드의 하단부에 있는 top.location.href는 페이지 전체 리다이렉팅을 이야기 한다. 즉 그 코드가 실행될때 지정된 URL을 읽는다는 것이다.
Facebook은 다른 소셜 웹사이트와 비슷하게 Oauth Dialog시스템을 이용하기 때문에 저 URL을 필수적으로 작성해주어야 한다.
분홍색으로 표시된부분은 개발자 자신의 정보에 맞추어 바꾸어 줄것.
초록색 부분은 각종 허가받아야 할 범위에 대한 변수 입력 부분인데 이것은
http://developers.facebook.com/docs/authentication/permissions/
이곳에서 더 많은 정보를 볼수있다. 많은 정보에 대한 허락을 맡을수록 앱을 설치한 사용자에게 많은 행위와 데이터를 요청할 수 있다.
그럼 이제부터 PHP를 이용한 Facebook 앱 메인 페이지 코딩을 살펴보자.
'개발' 카테고리의 다른 글
| Java설치이후 Linux에 Tomcat서버 세팅하기.(JSP) (0) | 2011.07.18 |
|---|---|
| Windows APM Server Setting 한방에 끝내기 (0) | 2011.07.17 |
| 리눅스 자바(java) 설치하기. (0) | 2011.07.17 |
| 우분투(Ubuntu) Linux APM Web webserver Setting Package!!! (0) | 2011.05.09 |
| Facebook App(앱) 만들기 기본 Setting & Guide - 1 (0) | 2011.02.24 |