2011. 2. 24. 11:45 개발
Facebook App(앱) 만들기 기본 Setting & Guide - 1
현재 마구 뜨고 있는 Facebook.. 앱을 만들어보자 !!
개인적으로 한국자료가 많지않아 애를 많이먹고 영어페이지만 삽질을 해가며 만들다보니 이런것도 하나쯤 있어야 되지 않을까 하는생각에 오랜만에 블로깅을 해본다.
※ 사전 준비물 : 고정웹서버(웹사이트... 즉,IP or Domain), 핸드폰
음.....,,,,,,,인터넷과 컴퓨터 -ㅅ-
1. Facebook 가입 : 이건 다 할줄 알거라 믿고..
2. 앱만드는 페이지로 이동 : http://developers.facebook.com/
이곳이 페이스북 관련 개발의 메인 페이지이다.
그렇다면 이제 우측 상단의 "My App"을 클릭하자.
2-2. 그다음 우측상단의 "+ Set up new App" 클릭"
>> 신뢰성의 문제로 인해 "신용카드"나 "핸드폰"인증을 요구한다. 신용카드가 개인이 회원가입을할때 만든 성,이름 과 같지 않다면 소용이 없다.
핸드폰이 있다면 핸드폰 인증을 권장한다.
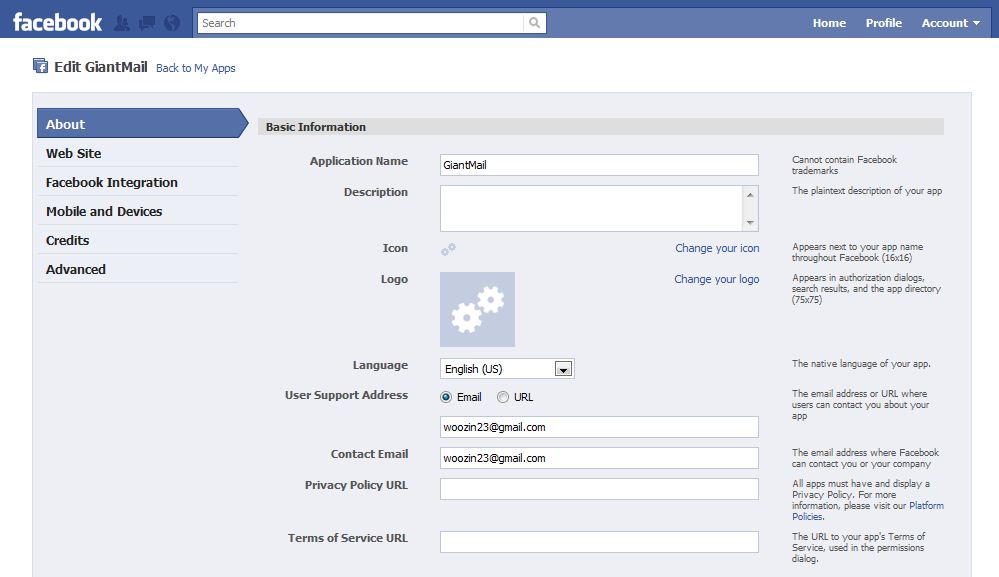
3. App 이름을 정하고 확인코드를 입력하고나면 이런화면이 나온다.
좌측에 "About" 부터 이런저런 메뉴들이 잇는데 앱을 등록할때 가장 중요한것은 "Web Site" 와 "Facebook Integration" 이라는 코너가 되겠다. Facebook은 자신을이 제공하는 Platform 페이지 내부에서 개발자가 만드는 App Page를 불러오는 식이기 때문에 쉽게말해 페이스북은 액자를 제공하고 개발자는 그 액자 내에 사진을 집어넣는 식과 같다.
3-2 간단히 "About" 페이지에서 집어넣을수 있는게 있다면 채워넣도록 하자.
4. 이제 "Web Site" 를 보도록하자. 요기에는 많이 채워 넣을게 있지는 않다.
Site URL 이라고 쓰여있는곳에 자신이 App에 쓸 main페이지 즉 , index.php 혹은 index.html 이 있는 폴더의 서버 도메인을 입력하도록 하자. 마지막은 항상 "/"로
끝나야 한다. ex) http://www.mydomain.com/
4-2 Site Domain 은 그대로 놓아둔채 넘어가도록 한다
5. 그다음은 "Facebook Integration."
- Canvas Page 에 자신의 Facebook 앱 도메인으로 쓸 주소를 입력한다.
- Canvas URL 에 자신이 불러올 사이트의 main URL을 입력한다. 보통 4번에서 썼던 Site URL 과 동일하다.
5-2 중앙에 보면 Canvas Type 이라고 있는데 그 부분은 Html 로 웹페이지를 작성할 것이라면 Iframe, 페이스북에서 직접 제공하는 API만 써서 만들것이라면 FBML을 체크하도록한다. (본인은 Iframe 으로 했다.)
그외에 다른 모바일 연동이나 고급설정들이 있지만 본인은 그런것들을 이용하지 않았기 떄문에 더 자세한사항은 리서치나 페이스북 페이지 우측의 설명을 읽어보길 바란다.
이제 모든내용이 끝났다. 하단에 "Save Changes" 를 클릭하자.
6. 그럼 일단 등록 완료 !
'개발' 카테고리의 다른 글
| Java설치이후 Linux에 Tomcat서버 세팅하기.(JSP) (0) | 2011.07.18 |
|---|---|
| Windows APM Server Setting 한방에 끝내기 (0) | 2011.07.17 |
| 리눅스 자바(java) 설치하기. (0) | 2011.07.17 |
| 우분투(Ubuntu) Linux APM Web webserver Setting Package!!! (0) | 2011.05.09 |
| Facebook App(앱) 만들기 기본 Setting & Guide - 2 (0) | 2011.02.24 |